JetBrains Fleet Preview - First Impression
Last week JetBrains launched their new Fleet IDE1 and I’ve been lucky enough to get the Preview version. What do I think about it?
I must admit that I adore JetBrains tools. I’m using them since the days they had ReSharper and PHPStorm. It is the single most productive piece of software I own for programming. I’ve used almost all of their tools including IntelliJ IDEA, PHPStorm, WebStrom, CLion (with Rust plugin), GoLang, PyCharm, Resharper (which is now more or less obsolete since they have Rider), and DataGrip.
Of course, when I’ve read the news that they released a new IDE called Fleet, I had to get it.
Fleet at a high level
Fleet is a very lightweight IDE. I never complained about JetBrains tools, I know some people consider their tools to be heavy, I never had any problems with them, but Fleet feels more like a text editor rather than an IDE, in terms of speed.
Fleet is also very simple. I don’t know if this is intentionally or just limitations of the Preview version. In terms of architecture, Fleet is a total rewrite and it builds upon great tools such as Rust, Kotlin, and Skija + AWT 2 as well as on 20 years of JetBrains expertise in writing IDEs. Fleet has a distributed architecture which you can read more about here.
Fleet is polyglot meaning it supports the following languages and technologies: Java, Kotlin, Python, Go, JavaScript, Rust, TypeScript, and JSON. According to JetBrains announcement, support for PHP, C++, C# and HTML is coming soon.
And this marks a step in the right direction. Development today is a lot more than just Java on the backend and JavaScript on the frontend. Developers are writing API proxies in NodeJS, microservices in Go, and business logic in Java. The need to constantly switch between different IDEs is not that comfortable, and with Fleet, you can have your entire codebase in one IDE.
Let’s take a deeper look at some of the features of Fleet.
The UI
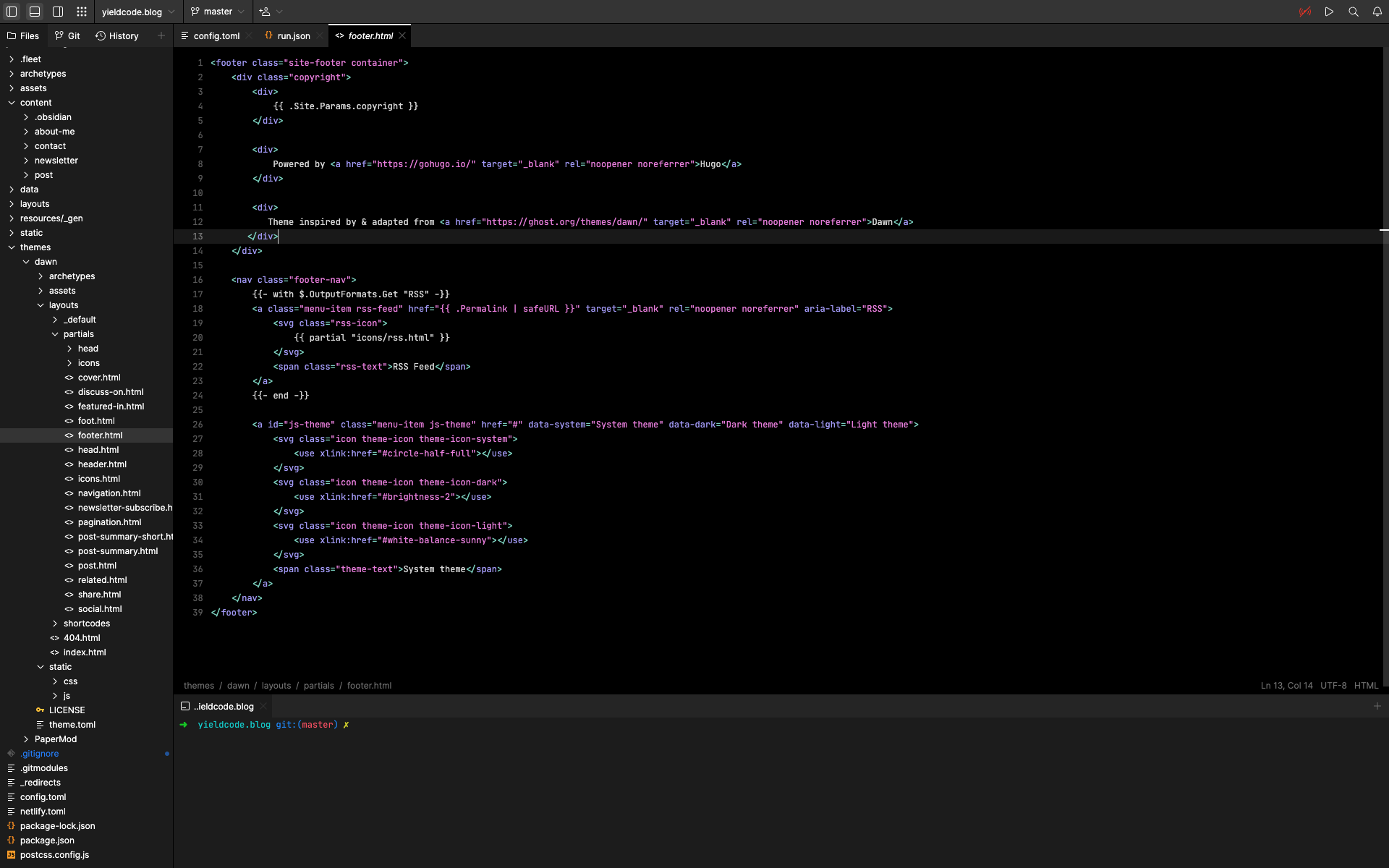
Fleet has 2 main components: The Editor and Panels.
The editor is, well, for editing your code. Apart from the editor, you can have up to 3 panels: left, right and bottom. Each panel can be configured to show multiple tabs that can show one of the following:
- Files Tree - the files tree of your project
- Debug - debug output when debugging the application
- Git - the Git changes with an option to commit them
- Git history - the history of the git repository
- Search - search results
- Terminal - the terminal

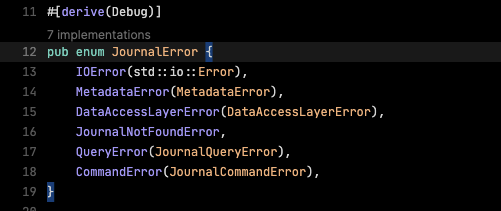
The UI is also context-aware and can show you information such as how many implementations your Rust struct has.

There is also an overview window in which you can switch between files, perform actions, jump between different tools and perform a search. It reminds the catch-all window you’d use by double-tapping the Shift key in their other IDEs.
Overall the UI is very minimal and clean which again makes you feel like you are using a sophisticated text editor rather than an IDE.
Few things I miss from the original JetBrains IDEs, and I hope that those are just limitations of the Preview version:
- I’d really like to see
Draculatheme. I believe this is the best IDE theme that was ever created, and the default dark theme of Fleet is not appealing. - In the files tree, I’d like to have a different color for Git ignored paths. Original JetBrains IDEs tend to color ignored folders as well as mark library roots (such as
node_modules). This makes project navigation way easier.
Collaboration
The years 2020 and 2021 marked a new era in the software engineering industry - the era of remote collaboration. Fleet is built with collaboration in mind. It allows multiple people to work simultaneously on the same files, rut test, and more.
I never worked on collaborative IDEs, but I believe it’s a nice addition for distributed teams or as a remote pair-programming.
Focused more on hacking than UI
I’m not sure if it’s intentional or just the limitations of MVP, but in Fleet, you don’t have fancy configuration windows. Want to enable or disable an IDE setting? Create a .fleet/settings.json file and use this reference to configure Fleet.
What about Run Configuration? Create .fleet/run.json and consult this reference for settings.
A great usage for this is actually checking in your run.json to git so that everyone on the team can have the same run configurations for the project. I know you can technically do the same with their other IDEs, but I have never seen anyone commit their .idea directory.
Some people might like this approach, others might not. I, personally, feel comfortable with configuring my IDE via JSON files.
What about VS Code?
A Fleet review without mentioning VS Code? 😱
Well, the truth is… I don’t like VS Code. I never understood the hype around it. When I tried it, it was slow, it was clunky.
BUT TEH PLUGINZZZZ!!!!111. Yes, looks like the selling point of VS Code. Plugins. I personally don’t see it as a selling point. I want to open my IDE and code, not mess with plugins and incompatibilities. (Yes, I use plugin in JetBrains IDEs. But those plugin are mainly language additions like Rust or TOML support, and not make-your-text-editor-ide-like sort of plugins).
So sorry folks, no VS Code comparison today.
Final notes
I’m excited about Fleet. It’s a refreshing IDE that suits the new realities of the world. It’s built on Skia, a C++ graphics library as opposed to Electron. It’s fast. It’s snappy and it’s minimal.
I won’t, however, ditch my other JetBrains IDEs, yet. Fleet is still missing some things I use daily such as auto-import in Rust; support for HTML/CSS (which should come soon); reopening previous files after restarting Fleet; confirmation windows for deleting files. I’m sure Fleet will improve. JetBrains has the tools and knowledge to do so.
For me, Fleet takes a great place as an IDE instead of Sublime. It’s perfect for things like messing with my blog (which is powered by Hugo), or doing a quick code for an article (new post coming soon, subscribe to my newsletter to get updates).
JetBrains did not say anything about pricing as well. As someone who pays for the All Products Pack, it will be great to see Fleet being offered as part of it, otherwise users like myself will have a hard time justifying paying for another IDE while having access to all the other JetBrains tools. On the same note, it looks like Fleet is entering the ground of VS Code as its main rival. And since one of the main selling points of VS Code for developers, is that it is free, Fleet will have a hard time competing with VS Code if it will be paid.
I’ll keep following Fleet. I hope it will position itself correctly in the toolbox of IDEs.